


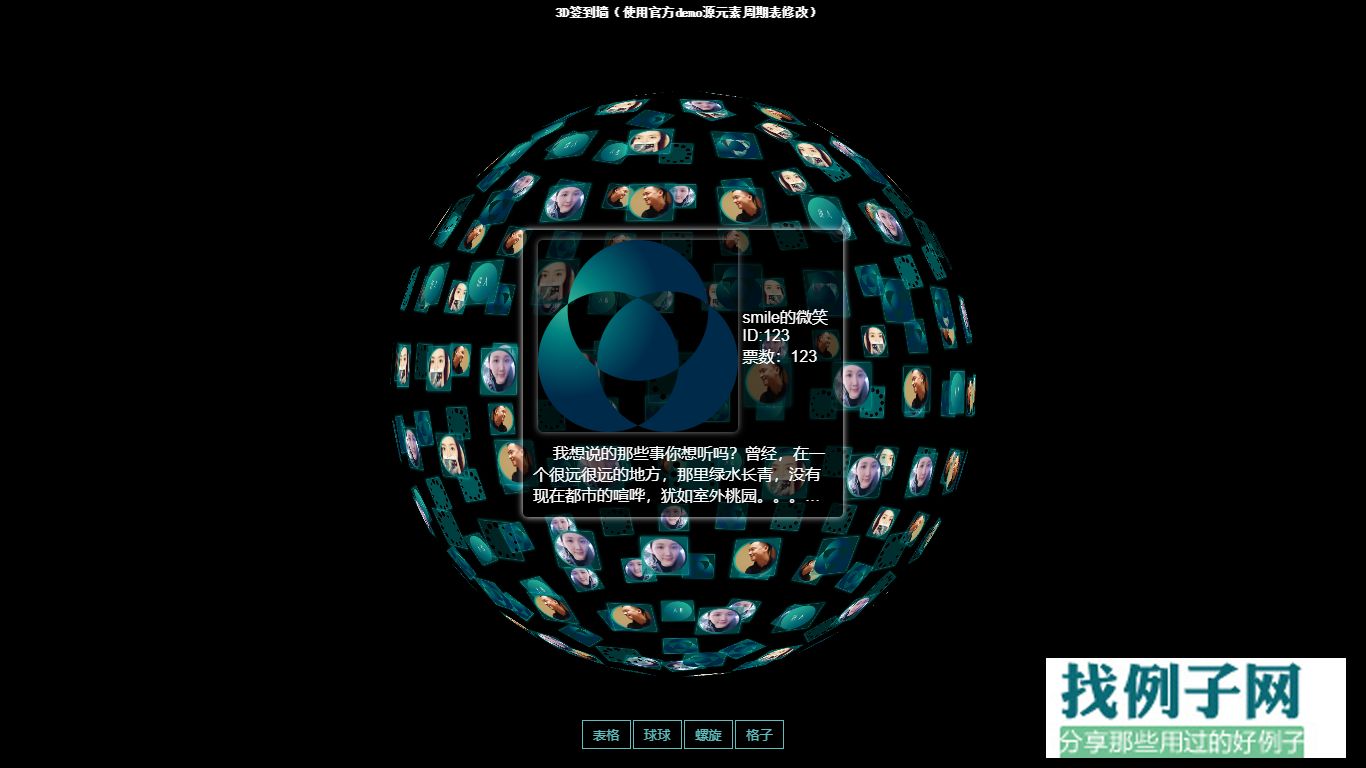
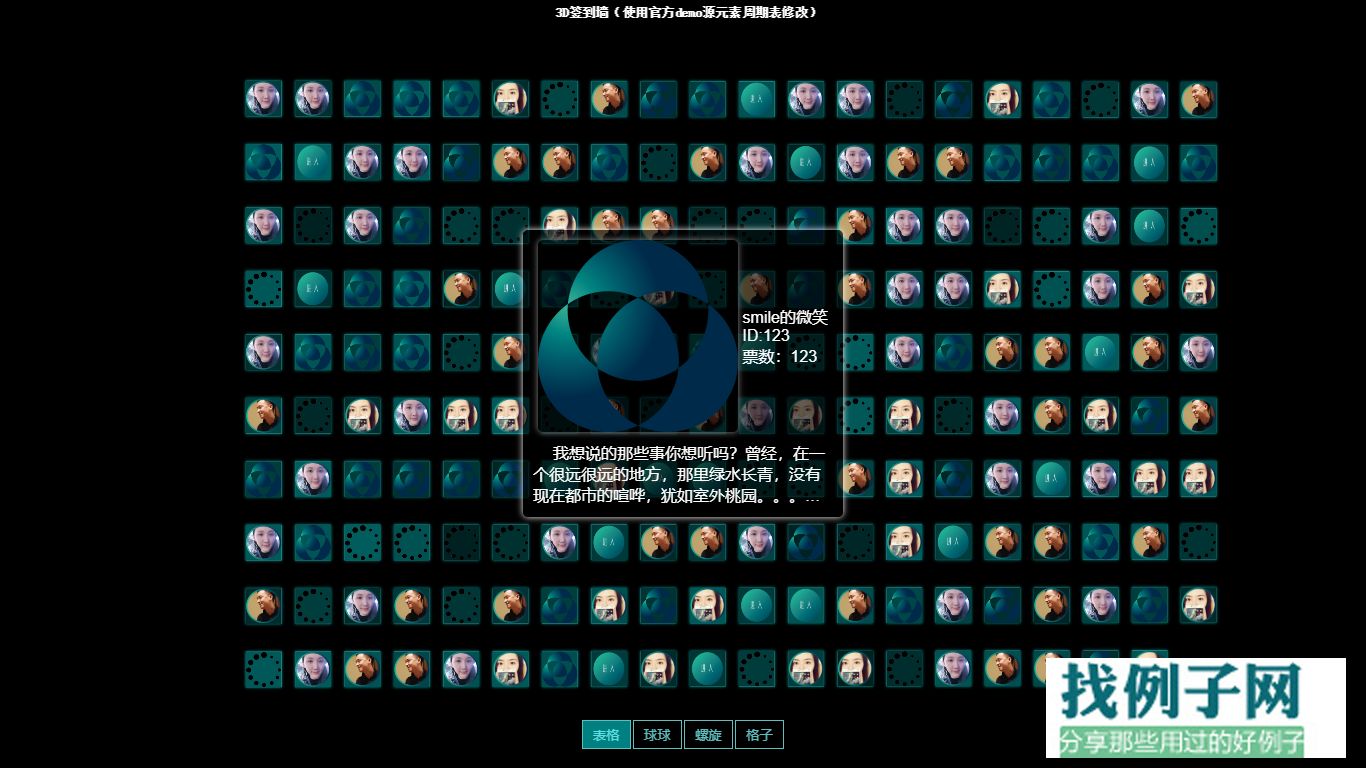
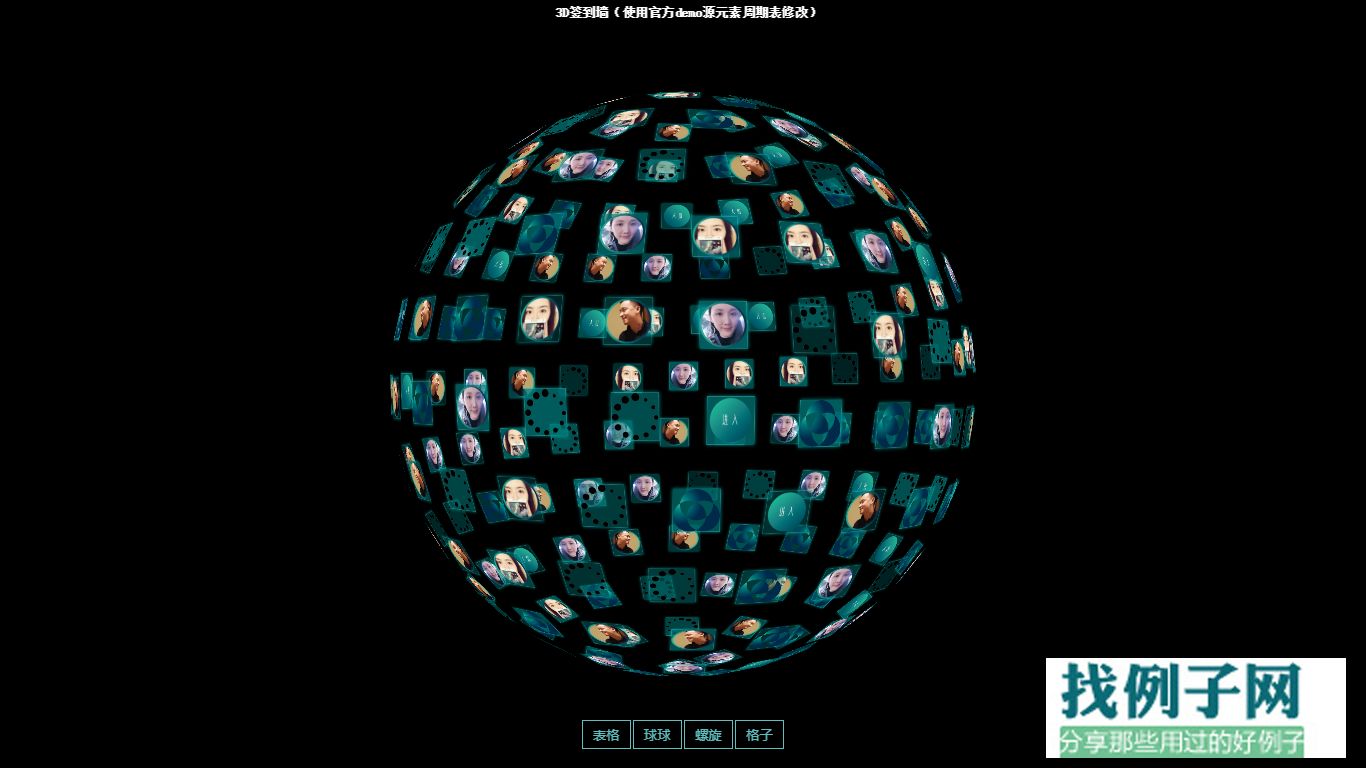
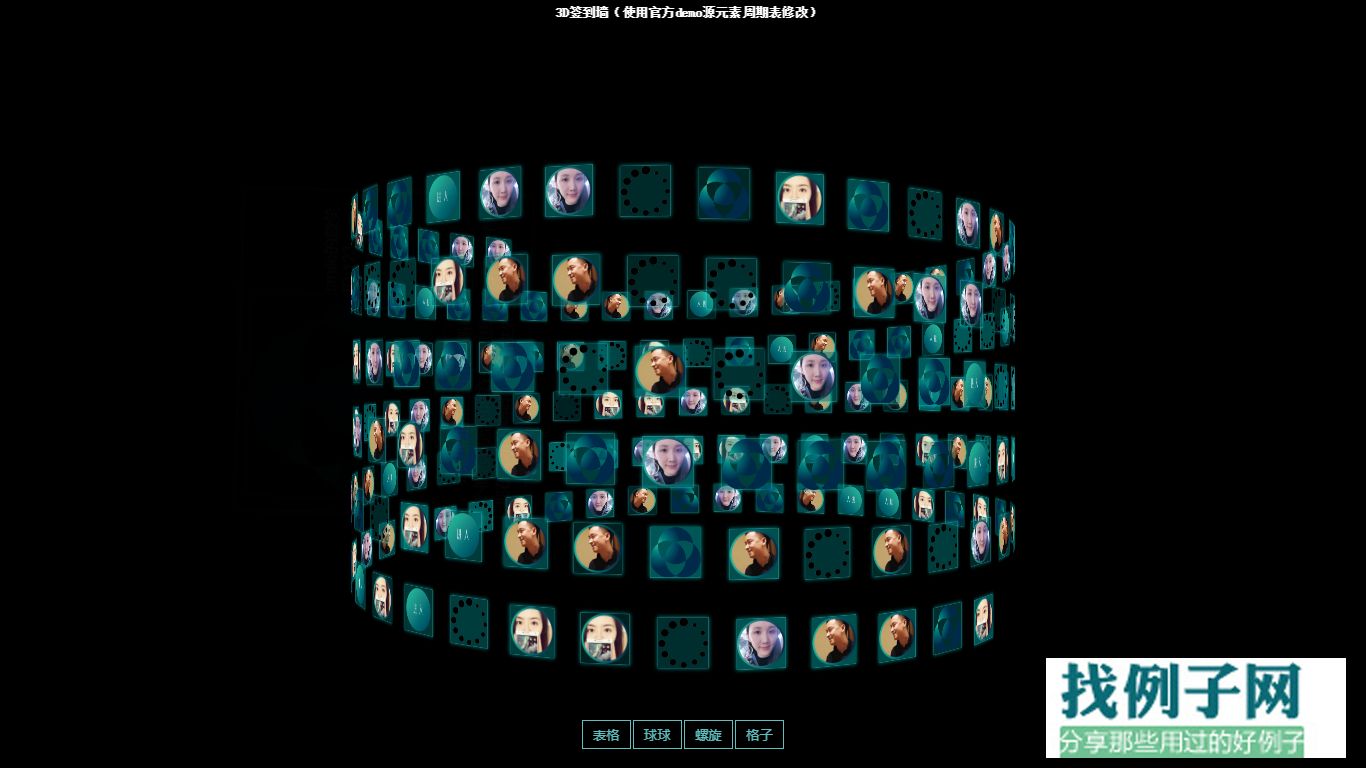
 <!DOCTYPE html><html><head> <title>three.js css3d - periodic table</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <style> html, body { height: 100%; } body { background-color: #000000; margin: 0; font-family: Helvetica, sans-serif;; overflow: hidden; } a { color: #ffffff; } #info { position: absolute; width: 100%; color: #ffffff; padding: 5px; font-family: Monospace; font-size: 13px; font-weight: bold; text-align: center; z-index: 1; } #menu { position: absolute; bottom: 20px; width: 100%; text-align: center; } .element { width: 100px;/* 120 160 */ height: 100px; box-shadow: 0px 0px 12px rgba(0,255,255,0.5); border: 1px solid rgba(127,255,255,0.25); text-align: center; cursor: default; } .element:hover { box-shadow: 0px 0px 12px rgba(0,255,255,0.75); border: 1px solid rgba(127,255,255,0.75); } .element img{ width:100px; height:100px; } .element .number { position: absolute; top: 20px; right: 20px; font-size: 12px; color: rgba(127,255,255,0.75); } .element .symbol { position: absolute; top: 40px; left: 0px; right: 0px; font-size: 60px; font-weight: bold; color: rgba(255,255,255,0.75); text-shadow: 0 0 10px rgba(0,255,255,0.95); } .element .details { position: absolute; bottom: 15px; left: 0px; right: 0px; font-size: 12px; color: rgba(127,255,255,0.75); } button { color: rgba(127,255,255,0.75); background: transparent; outline: 1px solid rgba(127,255,255,0.75); border: 0px; padding: 5px 10px; cursor: pointer; } button:hover { background-color: rgba(0,255,255,0.5); } button:active { color: #000000; background-color: rgba(0,255,255,0.75); } .show_info{position:fixed;background-color:rgba(0,0,0,.6);padding:10px;width:300px;margin:0 auto;left: 0;right:0;border-radius: 5px;box-shadow: 0 0 10px 0 #fff;top:30%;} .show_info img{display:block;margin:auto;border-radius: 5px;box-shadow: 0 0 10px 0 #888;} .show_info .intro{color:#fff;text-indent:20px;margin-top:10px;height:65px;overflow:hidden;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;} .show_info .info_my{text-align: center;} .show_info .info_my > *{display:inline-block !important;vertical-align: middle;} .show_info .info_my .info_mem{color:#fff;max-width:120px;} .show_info .info_my .info_mem > div{text-align: left;} .show_info .info_my .info_mem > div.nickname{max-width: 120px;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;} </style> <link rel="stylesheet" href="css/animate.min.css"></head><body><script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script><script src="js/three.js"></script><script src="js/tween.min.js"></script><script src="js/TrackballControls.js"></script><script src="js/CSS3DRenderer.js"></script><div id="container"></div><div id="info">3D签到墙(使用官方demo源元素周期表修改)</div><div id="menu"> <button id="table">表格</button> <button id="sphere">球球</button> <button id="helix">螺旋</button> <button id="grid">格子</button></div><div class="show_info animated" style="display:none;"> <div class="info_my"> <img src="img/3.png" /> <div class="info_mem"> <div class="nickname">smile的微笑</div> <div class="id">ID:123</div> <div class="vote">票数:123</div> </div> </div> <div class="intro">我想说的那些事你想听吗?曾经,在一个很远很远的地方,那里绿水长青,没有现在都市的喧哗,犹如室外桃园。。。想知道更多精彩内容吗?</div></div><script> var personArray = new Array;//创建一个数组 var CurPersonNum = 0; // animate var _in = ['bounceIn','bounceInDown','bounceInLeft','bounceInRight','bounceInUp','fadeIn','fadeInDown','fadeInDownBig','fadeInLeft','fadeInLeftBig','fadeInRight','fadeInRightBig','fadeInUp','fadeInUpBig','rotateIn','rotateInDownLeft','rotateInDownRight','rotateInUpLeft','rotateInUpRight','slideInDown','slideInLeft','slideInRight']; var _out = ['bounceOut','bounceOutDown','bounceOutLeft','bounceOutRight','bounceOutUp','fadeOut','fadeOutDown','fadeOutDownBig','fadeOutLeft','fadeOutLeftBig','fadeOutRight','fadeOutRightBig','fadeOutUp','fadeOutUpBig','rotateOut','rotateOutDownLeft','rotateOutDownRight','rotateOutUpLeft','rotateOutUpRight','slideOutDown','slideOutLeft','slideOutRight']; // 模拟推送数据 var s = setInterval(function(){ // get animate 动画 var rand_in = parseInt(Math.random() * _in.length,10); var rand_out = parseInt(Math.random() * _out.length,10); if(CurPersonNum >= personArray.length){ CurPersonNum = 0; } $('.show_info').show(); $('.show_info').addClass(_in[rand_in]); setTimeout(function(){ $('.show_info').removeClass(_in[rand_in]); // 更改展示的图片 /*var img = document.getElementsByClassName('element')[CurPersonNum].getElementsByTagName('img')[0]; img.setAttribute('src','img/5.png');*/ CurPersonNum; setTimeout(function(){ $('.show_info').addClass(_out[rand_out]); setTimeout(function(){ $('.show_info').removeClass(_out[rand_out]); $('.show_info').hide(); },1000); },1500); },1000); },4500); // 将199个图片路径放到数组中 for(var i=0;i<199;i ){ var ram=Math.round(Math.random()*5); personArray.push({ image: "img/" ram ".png", }) } var table = new Array;//创建一个table数组里面也是图片路径 for (var i = 0; i < personArray.length; i ) { table[i] = new Object();//每一个图片路径变成一个对象 if (i < personArray.length) { table[i] = personArray[i];//这两个变成一样的 table[i].src = personArray[i].thumb_image; } table[i].p_x = i % 20 1;//p_x是第几个 table[i].p_y = Math.floor(i / 20) 1;//p_y是第几行 } var camera, scene, renderer;//相机,场景,渲染器 var controls; var objects = [];//创建一个数组,等待对象添加 var targets = {table: [], sphere: [], helix: [], grid: [] }; init(); animate(); function init() { camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 10000 );//创建一个相机 camera.position.z = 3000;//再屏幕外3000的位置 scene = new THREE.Scene();//创建一个场景 // table for ( var i = 0; i < table.length; i ) { var element = document.createElement( 'div' );//创建一个div element.className = 'element';//div的类名 element.style.backgroundColor = 'rgba(0,127,127,' ( Math.random() * 0.5 0.25 ) ')';//div的背景颜色 var img = document.createElement('img');//创建一个img img.src = table[ i ].image;//路径第几张图片 element.appendChild( img );//添加图片到div中 var object = new THREE.CSS3DObject( element );//创建一个THREE.CSS3DObject对象里面有元素和元素位置 //刚初始化时候的随意位置 object.position.x = Math.random() * 4000 - 2000; object.position.y = Math.random() * 4000 - 2000; object.position.z = Math.random() * 4000 - 2000; scene.add( object );//将对象添加到场景中 objects.push( object );//将object对象添加到objects数组中 // 表格需要坐标进行排序的 var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 object.position.x = ( table[ i ].p_x * 140 ) - 1330;//第几个的位置 object.position.y = - ( table[ i ].p_y * 180 ) 990;//第几行的位置 targets.table.push( object );//将object对象添加到targets.table数组中 } // sphere var vector = new THREE.Vector3();//构造器创建一个对象里面有x,y,z的数值 var spherical = new THREE.Spherical();//构造器创建一个对象里面有phi,radius,theta,三个参数 for ( var i = 0, l = objects.length; i < l; i ) { var phi = Math.acos( -1 ( 2 * i ) / l );//余弦值 var theta = Math.sqrt( l * Math.PI ) * phi;//圆周率的平方根乘余弦值 var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 spherical.set( 800, phi, theta );//设置球体半径,余弦值,圆周率的平方根乘余弦值 object.position.setFromSpherical( spherical );//暂时看不懂 vector.copy( object.position ).multiplyScalar( 2 );//暂时看不懂 object.lookAt( vector );//暂时看不懂 targets.sphere.push( object );//将object对象添加到targets.sphere数组中 } // helix var vector = new THREE.Vector3();//构造器创建一个对象里面有x,y,z的数值 var cylindrical = new THREE.Cylindrical();//构造器创建一个对象里面有radius,theta,y,三个参数 for ( var i = 0, l = objects.length; i < l; i ) { var theta = i * 0.175 Math.PI; var y = - ( i * 5 ) 450; var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 // 参数一 圈的大小 参数二 左右间距 参数三 上下间距 cylindrical.set( 900, theta, y );//设置圆柱体半径,圆周率,y object.position.setFromCylindrical( cylindrical );//暂时看不懂 vector.x = object.position.x * 2;//设置vector对象中的x,y,z vector.y = object.position.y; vector.z = object.position.z * 2; object.lookAt( vector );//暂时看不懂 targets.helix.push( object );//将object对象添加到targets.helix数组中 } // grid for ( var i = 0; i < objects.length; i ) { var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 object.position.x = ( ( i % 5 ) * 400 ) - 800; // 400 图片的左右间距 800 x轴中心店 object.position.y = ( - ( Math.floor( i / 5 ) % 5 ) * 300 ) 500; // 500 y轴中心店 object.position.z = ( Math.floor( i / 25 ) ) * 200 - 800;// 300调整 片间距 800z轴中心店 targets.grid.push( object );//将object对象添加到targets.grid数组中 } //渲染 renderer = new THREE.CSS3DRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); renderer.domElement.style.position = 'absolute'; document.getElementById( 'container' ).appendChild( renderer.domElement ); // 鼠标控制 controls = new THREE.TrackballControls( camera, renderer.domElement ); controls.rotateSpeed = 0.5; controls.minDistance = 500; controls.maxDistance = 6000; controls.addEventListener( 'change', render ); transform( targets.table, 1000 ); // 自动更换 var ini = 0; setInterval(function(){ ini = ini >= 4 ? 0 : ini; ini; switch(ini){ case 1: transform( targets.sphere, 1000 ); break; case 2: transform( targets.helix, 1000 ); break; case 3: transform( targets.grid, 1000 ); break; case 4: transform( targets.box, 1000 ); break; } },8000); var button = document.getElementById( 'table' ); button.addEventListener( 'click', function ( event ) { transform( targets.table, 1000 ); }, false ); var button = document.getElementById( 'sphere' ); button.addEventListener( 'click', function ( event ) { transform( targets.sphere, 2000 ); }, false ); var button = document.getElementById( 'helix' ); button.addEventListener( 'click', function ( event ) { transform( targets.helix, 2000 ); }, false ); var button = document.getElementById( 'grid' ); button.addEventListener( 'click', function ( event ) { transform( targets.grid, 2000 ); }, false ); // window.addEventListener( 'resize', onWindowResize, false ); } function transform( targets, duration ) { TWEEN.removeAll(); for ( var i = 0; i < objects.length; i ) { var object = objects[ i ]; var target = targets[ i ]; new TWEEN.Tween( object.position ) .to( { x: target.position.x, y: target.position.y, z: target.position.z }, Math.random() * duration duration ) .easing( TWEEN.Easing.Exponential.InOut ) .start(); new TWEEN.Tween( object.rotation ) .to( { x: target.rotation.x, y: target.rotation.y, z: target.rotation.z }, Math.random() * duration duration ) .easing( TWEEN.Easing.Exponential.InOut ) .start(); } new TWEEN.Tween( this ) .to( {}, duration * 2 ) .onUpdate( render ) .start(); } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize( window.innerWidth, window.innerHeight ); render(); } function animate() { // 让场景通过x轴或者y轴旋转 & z // scene.rotation.x = 0.011; scene.rotation.y = 0.008; requestAnimationFrame( animate ); TWEEN.update(); controls.update(); // 渲染循环 render(); } function render() { renderer.render( scene, camera ); }</script></body></html>
<!DOCTYPE html><html><head> <title>three.js css3d - periodic table</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <style> html, body { height: 100%; } body { background-color: #000000; margin: 0; font-family: Helvetica, sans-serif;; overflow: hidden; } a { color: #ffffff; } #info { position: absolute; width: 100%; color: #ffffff; padding: 5px; font-family: Monospace; font-size: 13px; font-weight: bold; text-align: center; z-index: 1; } #menu { position: absolute; bottom: 20px; width: 100%; text-align: center; } .element { width: 100px;/* 120 160 */ height: 100px; box-shadow: 0px 0px 12px rgba(0,255,255,0.5); border: 1px solid rgba(127,255,255,0.25); text-align: center; cursor: default; } .element:hover { box-shadow: 0px 0px 12px rgba(0,255,255,0.75); border: 1px solid rgba(127,255,255,0.75); } .element img{ width:100px; height:100px; } .element .number { position: absolute; top: 20px; right: 20px; font-size: 12px; color: rgba(127,255,255,0.75); } .element .symbol { position: absolute; top: 40px; left: 0px; right: 0px; font-size: 60px; font-weight: bold; color: rgba(255,255,255,0.75); text-shadow: 0 0 10px rgba(0,255,255,0.95); } .element .details { position: absolute; bottom: 15px; left: 0px; right: 0px; font-size: 12px; color: rgba(127,255,255,0.75); } button { color: rgba(127,255,255,0.75); background: transparent; outline: 1px solid rgba(127,255,255,0.75); border: 0px; padding: 5px 10px; cursor: pointer; } button:hover { background-color: rgba(0,255,255,0.5); } button:active { color: #000000; background-color: rgba(0,255,255,0.75); } .show_info{position:fixed;background-color:rgba(0,0,0,.6);padding:10px;width:300px;margin:0 auto;left: 0;right:0;border-radius: 5px;box-shadow: 0 0 10px 0 #fff;top:30%;} .show_info img{display:block;margin:auto;border-radius: 5px;box-shadow: 0 0 10px 0 #888;} .show_info .intro{color:#fff;text-indent:20px;margin-top:10px;height:65px;overflow:hidden;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;} .show_info .info_my{text-align: center;} .show_info .info_my > *{display:inline-block !important;vertical-align: middle;} .show_info .info_my .info_mem{color:#fff;max-width:120px;} .show_info .info_my .info_mem > div{text-align: left;} .show_info .info_my .info_mem > div.nickname{max-width: 120px;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;} </style> <link rel="stylesheet" href="css/animate.min.css"></head><body><script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script><script src="js/three.js"></script><script src="js/tween.min.js"></script><script src="js/TrackballControls.js"></script><script src="js/CSS3DRenderer.js"></script><div id="container"></div><div id="info">3D签到墙(使用官方demo源元素周期表修改)</div><div id="menu"> <button id="table">表格</button> <button id="sphere">球球</button> <button id="helix">螺旋</button> <button id="grid">格子</button></div><div class="show_info animated" style="display:none;"> <div class="info_my"> <img src="img/3.png" /> <div class="info_mem"> <div class="nickname">smile的微笑</div> <div class="id">ID:123</div> <div class="vote">票数:123</div> </div> </div> <div class="intro">我想说的那些事你想听吗?曾经,在一个很远很远的地方,那里绿水长青,没有现在都市的喧哗,犹如室外桃园。。。想知道更多精彩内容吗?</div></div><script> var personArray = new Array;//创建一个数组 var CurPersonNum = 0; // animate var _in = ['bounceIn','bounceInDown','bounceInLeft','bounceInRight','bounceInUp','fadeIn','fadeInDown','fadeInDownBig','fadeInLeft','fadeInLeftBig','fadeInRight','fadeInRightBig','fadeInUp','fadeInUpBig','rotateIn','rotateInDownLeft','rotateInDownRight','rotateInUpLeft','rotateInUpRight','slideInDown','slideInLeft','slideInRight']; var _out = ['bounceOut','bounceOutDown','bounceOutLeft','bounceOutRight','bounceOutUp','fadeOut','fadeOutDown','fadeOutDownBig','fadeOutLeft','fadeOutLeftBig','fadeOutRight','fadeOutRightBig','fadeOutUp','fadeOutUpBig','rotateOut','rotateOutDownLeft','rotateOutDownRight','rotateOutUpLeft','rotateOutUpRight','slideOutDown','slideOutLeft','slideOutRight']; // 模拟推送数据 var s = setInterval(function(){ // get animate 动画 var rand_in = parseInt(Math.random() * _in.length,10); var rand_out = parseInt(Math.random() * _out.length,10); if(CurPersonNum >= personArray.length){ CurPersonNum = 0; } $('.show_info').show(); $('.show_info').addClass(_in[rand_in]); setTimeout(function(){ $('.show_info').removeClass(_in[rand_in]); // 更改展示的图片 /*var img = document.getElementsByClassName('element')[CurPersonNum].getElementsByTagName('img')[0]; img.setAttribute('src','img/5.png');*/ CurPersonNum; setTimeout(function(){ $('.show_info').addClass(_out[rand_out]); setTimeout(function(){ $('.show_info').removeClass(_out[rand_out]); $('.show_info').hide(); },1000); },1500); },1000); },4500); // 将199个图片路径放到数组中 for(var i=0;i<199;i ){ var ram=Math.round(Math.random()*5); personArray.push({ image: "img/" ram ".png", }) } var table = new Array;//创建一个table数组里面也是图片路径 for (var i = 0; i < personArray.length; i ) { table[i] = new Object();//每一个图片路径变成一个对象 if (i < personArray.length) { table[i] = personArray[i];//这两个变成一样的 table[i].src = personArray[i].thumb_image; } table[i].p_x = i % 20 1;//p_x是第几个 table[i].p_y = Math.floor(i / 20) 1;//p_y是第几行 } var camera, scene, renderer;//相机,场景,渲染器 var controls; var objects = [];//创建一个数组,等待对象添加 var targets = {table: [], sphere: [], helix: [], grid: [] }; init(); animate(); function init() { camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 10000 );//创建一个相机 camera.position.z = 3000;//再屏幕外3000的位置 scene = new THREE.Scene();//创建一个场景 // table for ( var i = 0; i < table.length; i ) { var element = document.createElement( 'div' );//创建一个div element.className = 'element';//div的类名 element.style.backgroundColor = 'rgba(0,127,127,' ( Math.random() * 0.5 0.25 ) ')';//div的背景颜色 var img = document.createElement('img');//创建一个img img.src = table[ i ].image;//路径第几张图片 element.appendChild( img );//添加图片到div中 var object = new THREE.CSS3DObject( element );//创建一个THREE.CSS3DObject对象里面有元素和元素位置 //刚初始化时候的随意位置 object.position.x = Math.random() * 4000 - 2000; object.position.y = Math.random() * 4000 - 2000; object.position.z = Math.random() * 4000 - 2000; scene.add( object );//将对象添加到场景中 objects.push( object );//将object对象添加到objects数组中 // 表格需要坐标进行排序的 var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 object.position.x = ( table[ i ].p_x * 140 ) - 1330;//第几个的位置 object.position.y = - ( table[ i ].p_y * 180 ) 990;//第几行的位置 targets.table.push( object );//将object对象添加到targets.table数组中 } // sphere var vector = new THREE.Vector3();//构造器创建一个对象里面有x,y,z的数值 var spherical = new THREE.Spherical();//构造器创建一个对象里面有phi,radius,theta,三个参数 for ( var i = 0, l = objects.length; i < l; i ) { var phi = Math.acos( -1 ( 2 * i ) / l );//余弦值 var theta = Math.sqrt( l * Math.PI ) * phi;//圆周率的平方根乘余弦值 var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 spherical.set( 800, phi, theta );//设置球体半径,余弦值,圆周率的平方根乘余弦值 object.position.setFromSpherical( spherical );//暂时看不懂 vector.copy( object.position ).multiplyScalar( 2 );//暂时看不懂 object.lookAt( vector );//暂时看不懂 targets.sphere.push( object );//将object对象添加到targets.sphere数组中 } // helix var vector = new THREE.Vector3();//构造器创建一个对象里面有x,y,z的数值 var cylindrical = new THREE.Cylindrical();//构造器创建一个对象里面有radius,theta,y,三个参数 for ( var i = 0, l = objects.length; i < l; i ) { var theta = i * 0.175 Math.PI; var y = - ( i * 5 ) 450; var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 // 参数一 圈的大小 参数二 左右间距 参数三 上下间距 cylindrical.set( 900, theta, y );//设置圆柱体半径,圆周率,y object.position.setFromCylindrical( cylindrical );//暂时看不懂 vector.x = object.position.x * 2;//设置vector对象中的x,y,z vector.y = object.position.y; vector.z = object.position.z * 2; object.lookAt( vector );//暂时看不懂 targets.helix.push( object );//将object对象添加到targets.helix数组中 } // grid for ( var i = 0; i < objects.length; i ) { var object = new THREE.Object3D();//创建一个Object3D对象里面元素位置 object.position.x = ( ( i % 5 ) * 400 ) - 800; // 400 图片的左右间距 800 x轴中心店 object.position.y = ( - ( Math.floor( i / 5 ) % 5 ) * 300 ) 500; // 500 y轴中心店 object.position.z = ( Math.floor( i / 25 ) ) * 200 - 800;// 300调整 片间距 800z轴中心店 targets.grid.push( object );//将object对象添加到targets.grid数组中 } //渲染 renderer = new THREE.CSS3DRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); renderer.domElement.style.position = 'absolute'; document.getElementById( 'container' ).appendChild( renderer.domElement ); // 鼠标控制 controls = new THREE.TrackballControls( camera, renderer.domElement ); controls.rotateSpeed = 0.5; controls.minDistance = 500; controls.maxDistance = 6000; controls.addEventListener( 'change', render ); transform( targets.table, 1000 ); // 自动更换 var ini = 0; setInterval(function(){ ini = ini >= 4 ? 0 : ini; ini; switch(ini){ case 1: transform( targets.sphere, 1000 ); break; case 2: transform( targets.helix, 1000 ); break; case 3: transform( targets.grid, 1000 ); break; case 4: transform( targets.box, 1000 ); break; } },8000); var button = document.getElementById( 'table' ); button.addEventListener( 'click', function ( event ) { transform( targets.table, 1000 ); }, false ); var button = document.getElementById( 'sphere' ); button.addEventListener( 'click', function ( event ) { transform( targets.sphere, 2000 ); }, false ); var button = document.getElementById( 'helix' ); button.addEventListener( 'click', function ( event ) { transform( targets.helix, 2000 ); }, false ); var button = document.getElementById( 'grid' ); button.addEventListener( 'click', function ( event ) { transform( targets.grid, 2000 ); }, false ); // window.addEventListener( 'resize', onWindowResize, false ); } function transform( targets, duration ) { TWEEN.removeAll(); for ( var i = 0; i < objects.length; i ) { var object = objects[ i ]; var target = targets[ i ]; new TWEEN.Tween( object.position ) .to( { x: target.position.x, y: target.position.y, z: target.position.z }, Math.random() * duration duration ) .easing( TWEEN.Easing.Exponential.InOut ) .start(); new TWEEN.Tween( object.rotation ) .to( { x: target.rotation.x, y: target.rotation.y, z: target.rotation.z }, Math.random() * duration duration ) .easing( TWEEN.Easing.Exponential.InOut ) .start(); } new TWEEN.Tween( this ) .to( {}, duration * 2 ) .onUpdate( render ) .start(); } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize( window.innerWidth, window.innerHeight ); render(); } function animate() { // 让场景通过x轴或者y轴旋转 & z // scene.rotation.x = 0.011; scene.rotation.y = 0.008; requestAnimationFrame( animate ); TWEEN.update(); controls.update(); // 渲染循环 render(); } function render() { renderer.render( scene, camera ); }</script></body></html>



评论